Reactor Chat Tutorial, Part 1
Ready to dive in? Great! Let's build a simple chat application for Adobe Flash. This tutorial is also available for JavaScript (HTML5).
What you'll need:
- Reactor, the Union client SDK for Adobe Flash. The latest release is available at www.unionplatform.com/releases/reactor/latest.
- Access to a Union server. For quick tests like this one, use the public Union test server at tryunion.com, which runs on port 80.
All set? Let's start coding.
Project Setup
First, create a new ActionScript project (Flash Builder) or .fla file (Flash authoring), and set the main class to UnionChat, as follows:
Flash Professional
- Create a .fla file named UnionChatPart1.fla.
- Deselect all objects on the Stage and in the Timeline by clicking a blank area of the Stage. This displays the Document properties in the Property inspector.
- Enter "UnionChat" in the Document Class text box in the Property inspector.
- On the dialog that reads "A definition for the document class could not be found in the classpath, so one will be automatically generated in the SWF file upon export," click OK.
Flash Builder
- Select New > ActionScript project.
- For Project name, enter UnionChatPart1.
- Click Next.
- For Main application file, enter UnionChatPart1.as.
- Click Finish.
Add Reactor to the classpath
Next, locate Reactor's main class library .swc file in the main directory of the release .zip. The .swc file is named Reactor_1.0.0.x_y.swc, where x is the build number and y is the release name. To add that .swc file to your project's library path, follow these steps:
Flash Professional
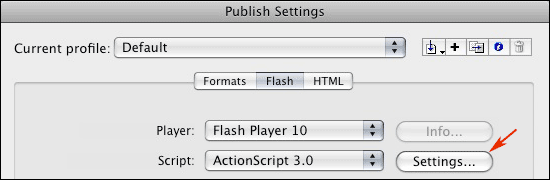
- Select File > Publish Settings...
- Select the Flash tab.
- Select ActionScript 3.0 > Settings...

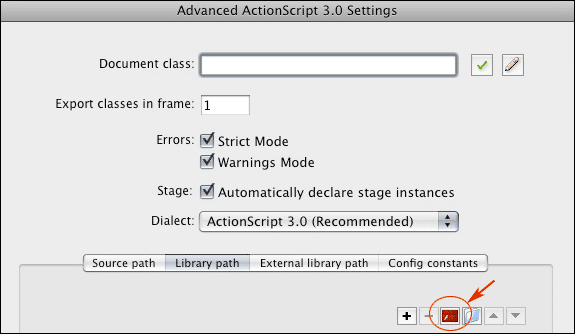
- Select Library Path, then select the Browse To SWC file button.

- Select the Reactor .swc file, then select OK, then OK.
Flash Builder
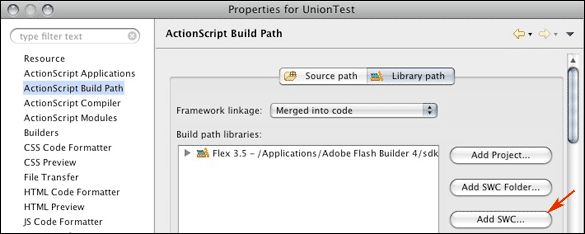
- Select Project > Properties... > Flex Build Path (for Flex Projects) or ActionScript Build Path (for ActionScript projects).
- Select the Library Path tab.
- Select Add SWC...

- Select Browse...
- Select the Reactor .swc file, then select OK, then OK, then OK.
The Main Class
Now let's create the application's main class.
Flash Professional
Copy the following code to a file named UnionChatPart1.as, and place that file in the same folder as the UnionChatPart1.fla file you created earlier.
package {
import flash.display.Sprite;
public class UnionChatPart1 extends Sprite {
public function UnionChatPart1 () {
}
}
}
(Note that Union Flash clients can be written entirely on the timeline in Flash authoring, but in this example, we'll create the chat purely with classes. )
Flash Builder
Replace the entire contents your project's existing UnionChatPart1.as file (which was automatically generated by Flash Builder) with the following code:
package {
import flash.display.Sprite;
public class UnionChatPart1 extends Sprite {
public function UnionChatPart1 () {
}
}
}